 |
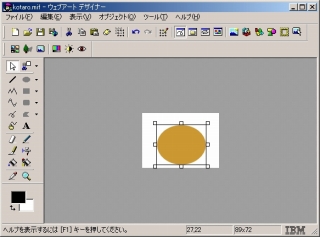
楕円などを組み合わせて、ネコの絵を描きます。 色はとりあえず何でも良いです。いきなり原色で描くとイメージが沸かない。 ただし、背景色は白にしてください。 donnaColorCGI ver1.0を使う場合、背景色が白でなければなりません。 |
 |
顔の輪郭を描いて・・・ |
 |
目を描いて・・・ |
 |
鼻、口、ヒゲを描いて、 とりあえずデザインは完成です。 普通なら、この画像をGIF化して素材として公開しますが、 ここからがいつもと違うところです。 |
 |
パーツごとに、donnaColorが使える8つの原色に変えます。 (オリジナルGIFで使える色を参照) 例えば、顔の色を赤にします。 赤にする場合は、必ず色コードが#FF0000になるようにします。 これが少しでもズレると、色変換が正確にできません。 |
 |
同じように、目・耳など各パーツを全て原色に変えます。 ここでも注意! オリジナルGIFで使える色に記載の「使用可能な中間色の組み合わせ」に 従わなければなりません。 たとえばヒゲは、赤(顔)と白(背景)に隣接しますので、ヒゲに使える色は、緑か青か黄色です。 |
 |
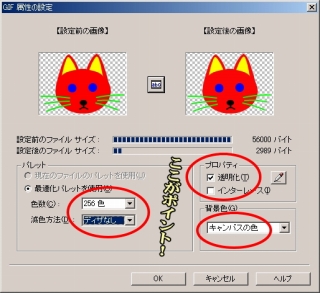
原色の色つけが終ったら、最後にGIF形式で保存します。 ここでも注意点があります。 まず、パレット数はできるだけ多くすることです。 パレット数が少ないと、アンチエイリアス化で使われる中間色の色数が 少なくなり、キレイな色変換が期待できません。ただファイルサイズとの兼ね合いですが。 次に、原色方法は『ディザなし』として下さい。 ディザを使うと、想定できない色コードになってしまい、色変換が正しくされません。 あとは、透過の設定です。透過ありの設定にし、 透過する背景色は白(この場合、キャンバスの色)にします。 |